Редактор TopStyle Pro
Опубликовал Александр Шабуневич — 12 Июнь 2006, 14:43
Хочу рассказать про свой любимый CSS-редактор TopStyle. Многие уже давно им пользуются, однако часто лишь для редактирования CSS-файлов. Я же использую его в качестве своего основного HTML-редактора (речь идет о версии Pro) при изготовлении макетов страниц.
Инструмент
На win платформе существует очень много разных (профессиональных) HTML-редакторов, и выбрать «system of choice» бывает совсем не легко. Код я пишу вручную, поэтому WYSIWYG-редакторы мне никогда не были интересны. Исключение — только последний Dreamweaver, который я использую для создания сложных таблиц.
Я долгое время пользовался Homesite (в связке с TopStyle Lite), но он уже давно не развивается — его автор Nick Bradbury сейчас как раз занимается разработкой TopStyle. Поэтому, в свое время, я и решил попробовать его новое детище.
Что же он умеет
 В первую очередь, редактор TopStyle конечно же для редактирования CSS. Однако, его старшая (платная) версия прекрасно подходит и для XHTML-верстки.
В первую очередь, редактор TopStyle конечно же для редактирования CSS. Однако, его старшая (платная) версия прекрасно подходит и для XHTML-верстки.
Редактор имеет настраиваемую подсветку, автодополнение тегов (даже автоматическую подстановку аттрибутов class и id из файла стилей), встроенные функции валидации (с использованием валидаторов W3C или скачиваемого CSE). В общем, почти все, что и остальные нормальные редакторы. Но есть у него и свои особенности, которые делают разработку сайтов при помощи CSS очень удобной.
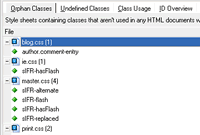
 Например, он умеет строить отчеты по использованным классам, то есть показывает какие классы где использовались, а какие классы вообще оказались «потерянными» (см. рисунок), т. е. не используются нигде на сайте.
Например, он умеет строить отчеты по использованным классам, то есть показывает какие классы где использовались, а какие классы вообще оказались «потерянными» (см. рисунок), т. е. не используются нигде на сайте.
TopStyle имеет отличный механизм предпросмотра: вы можете настроить его так, чтобы изменения в отдельном CSS-файле показывались на примере нужного вам файла HTML. То есть, редактируя один файл, просматривать изменения на другом! И все это на двух движках (Mozilla и IE), да еще с возможностью задания любого размера окна — хоть 6000×3000 пикселей.
Редактор имеет функции «причесывания» старых документов, в которых оформление вынесено в HTML-атрибуты, а также экспорта правил CSS для различных браузеров/версий CSS.
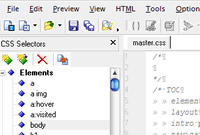
TopStyle строит очень удобное дерево селекторов, избавляющее вас от необходимости вручную расставлять элементы в алфавитном порядке. В этом дереве выводятся сначала все правила для чистых элементов, затем классы, а потом ID.
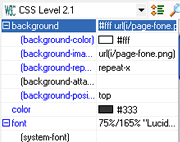
 Конечно, я уже не мыслю работы без панели Style Inspector, которая гораздо удобнее аналогичных решений в каком-нибудь Dreamweaver. Она позволяет очень быстро выполнять рутинные операции — типа выбора нужных шрифтов, цветов и т. д.
Конечно, я уже не мыслю работы без панели Style Inspector, которая гораздо удобнее аналогичных решений в каком-нибудь Dreamweaver. Она позволяет очень быстро выполнять рутинные операции — типа выбора нужных шрифтов, цветов и т. д.
При этом, для каждого правила наглядно показывается степень совместимости с разными браузерами.
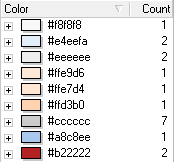
 Одна из самых удобных фич: цветовая палитра на основе CSS — все ваши цвета в одном месте. Теперь не нужно выписывать цвета в начале документа или постоянно ползать в поисках нужного.
Одна из самых удобных фич: цветовая палитра на основе CSS — все ваши цвета в одном месте. Теперь не нужно выписывать цвета в начале документа или постоянно ползать в поисках нужного.
Плюс, возможность сортировать и массово заменять их, например, сделать все цвета темнее (хотя лично я этим никогда не пользовался).
Кроме того, очень удобна возможность форматировать стили: например, вытянуть все правила в одну строку для экономии трафика, а при необходимости что-то найти — вернуть к первоначальному состоянию (с отступами и переносами).
В общем, полезных функций много и без перегрузки, как у html-kit, к примеру. Нет панелей вставки тегов, но есть возможность многое настроить под себя. Я, например, назначил горячие клавиши на обертку текста в теги H1 ... H4 по нажатию Ctrl-1 ... Ctrl-4. И так можно задать любые комбинации.
Заключение
В общем, все кто еще не пользуется TopStyle Pro — идите и качайте его с сайта производителя.
Программа недешевая — продается за 80 долларов, но она того стоит. Верстка по стандартам станет намного приятнее. В конце концов, попросите своего начальника купить вам нормальный инструмент!
Комментарии
Спасибо, что сделал то, до чего у меня самого давно не доходили руки ;) Помимо всего, я бы ещё упомянул про очень подробную подсветку и атрибуты class и id в качестве ссылок на их описание в CSS-файле. Редактор действительно отличный :)
Да, аттрибуты в виде ссылок — это и правда очень удобно.
Просто когда сел писать — все перемешалось в голове =) Столько разных фич. Одно дело — пользоваться, а описать все сложнее. Что-нибудь да забудешь.
Спасибо, а то Dreamweaver кажется слишком навороченным, а в блокноте писать как то..
Толковая софтина, спасибо.
Спасибо за обзор редактора. Сам пользуюсь PSPad. Вполне добротный блокнот, но без узкой специализации. После подобных обзоров в папке «My Downloads» появляются триал-версии программ, но пока ничего не изменилось =)
Есть полноценная ПРО версия 3,11. Давно как то скачал от Fozi :) Кому-то надо?
Severus: Ну в качестве блокнота я TopStyle и не использую — тут у меня фаворит UltraEdit.
Спасибо, попробую
Я уже несколько лет использую данную софтину! Очень нравиться, потому как визуальные редакторы вообще никогда не использую! А html и ручками мона написать! В блокноте! А тут все просто, сразу все видно и запоминать не надо, конечно со временем уже многое на автомате в голове!
Хотелось бы попросить автора, зделать статейку по вкладкам, хотябы по тем, которые используются на данном ресурсе. А лучше по тем, которые еще будут меняться при наведении, но и будут различной ширины, взависимости от количества текста в них. Заранее спасибо.
А у меня они и так меняют ширину. А фон при наведении менять тоже не очень хитрое дело. Просто про табы уже столько всего написано… Ну может когда-нибудь и сделаю =)
Пользовался topStyle Pro много лет, но сейчас в связи с невозможностью работы последнего с utf-8 пришлось с большим сожалением от него отказаться. Пока пользуюсь PhpED, но topStyle-ровских селекторов нехватает…
UltraEdit – зло, да еще и за деньги.
Notepad++ – вот реальный редактор! http://notepad-plus.sourceforge.net