Пример перепланировки
Опубликовал Александр Шабуневич — 8 Апрель 2006, 19:57
Хочу рассказать о небольшом редизайне начальной страницы одного корпоративного портала. Портал будет абстрактный, но вполне подходящий под описание многих подобных интранет-систем.
Для чего это все?
Есть мнение, что для корпоративных интранет-порталов дизайн и вовсе не нужен, ведь такие сайты служат только для внутренних нужд. Однако, дизайн — это не только красивые картинки, это в первую очередь «user experience», т. е. эффективное взаимодействие пользователя с системой.
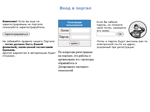
 Вот как эта страница выглядела раньше.
Вот как эта страница выглядела раньше.
Как видите, она не имеет никакого дизайна, то есть все, что с ней можно сделать, пойдет ей на пользу. Однако, передо мной стояла задача не просто украсить ее — этого как раз особо не требовалось, а сделать ее более понятной для посетителя, наглядно показать, что он может на этой странице сделать.
Основные задачи этой страницы:
- Служить входом на портал для зарегистрированных пользователей
- Давать возможность новым сотрудникам самостоятельно регистрироваться на портале
- Указывать порядок подтверждения регистрации (активации)
- Разрешать вопросы с забытыми паролями и другими проблемами
Опыт показал, что люди, впервые попадавшие на эту страницу, не могли быстро разобраться с порядком дальнейших действий. Три формы с кнопками, обилие текста и отсутствие хоть какого-нибудь форматирования ставили многих в тупик. Чтобы понять, что делать дальше, им требовалось прочитать весь текст на странице, но ведь этого никто не делает.
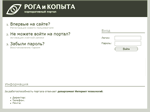
 Решено было «причесать» страницу, и вот что из этого вышло:
Решено было «причесать» страницу, и вот что из этого вышло:
А теперь я поясню, что было предпринято по шагам.
Дизайн
Во-первых, был немного облагорожен сам дизайн. Я изменил шрифт, цвета и фон страницы. Кроме того, я сделал среднюю часть фиксированной, чтобы на больших мониторах страница не расползалась по всему экрану.
Как я уже говорил, эстетика не стояла на первом месте по важности. Но лично я считаю, что любой интерфейс, наряду с простотой и доступностью, должен быть как минимум аккуратным.
И конечно же я убрал эту чудовищную картинку «невтыкающего мужика», который там был совершенно ни к чему, вызывая неприятные аналогии у конечных пользователей.
Порядок действий
В принципе, предполагаемый порядок действий посетителя просматривался и раньше. Именно поэтому кнопка для регистрации находится слева, затем идет форма входа, а потом форма восстановления забытого пароля. Однако, порядок этот был не очень понятен, так как множество форм на странице всегда предполагает раздумья о том, какую же форму надо заполнять (наверное нарисованный мужик размышлял как раз об этом).
К тому же, средняя форма (наиболее привлекающая к себе внимание) была озаглавлена странной надписью «Регистрация пользователя». Хотя сама форма при этом служила для входа уже зарегистрированных пользователей, а не регистрации новых.
В новом варианте описанные выше задачи страницы должны быть понятны как «раз, два, три», именно поэтому они представлены в виде списка задач. При этом они предназначены в первую очередь для людей, впервые оказавшихся на сайте, поэтому и расположены в левой части экрана. А их значимость подчеркнута свободным пространством снизу, которое отделяет основное содержание страницы от контактной информации.
В правой части показана сама форма, которой будут пользоваться уже зарегистрированные пользователи. Совсем убрать эту форму не получится, поэтому я постарался сделать так, чтобы она привлекала внимания меньше чем «3 шага» для новичков. Из-за этого я поместил ее чуть ниже «первого шага».
Примерный сценарий:
- Пользователь входит на сайт, видит большие буквы «Впервые на сайте», понимает, что это про него и нажимает на ссылку
- Заполнив соответствующую форму (на новой странице), он опять возвращается на главную страницу. Читает оставшиеся два шага, думает, что это не про него и пытается ввести логин и пароль в форму справа
- Система выдает ошибку, поясняя, что пользователь не прошел активацию
- Человек возвращается ко второму пункту списка, нажимает ссылку и следует дальнейшим инструкциям
Выводы
Практика показала, что в итоге этого редизайна значительно сократилось количество звонков с вопросами типа «Что делать дальше?» от новых пользователей. Это означает, что новое построение страницы яснее дает понять посетителям их возможные действия.
Если кратко:
- Работа с пространством при расположении элементов
- Использование списков
- Сокращение текстов
Что еще можно улучшить?
В хорошем интерфейсе всегда есть что улучшить. Например, можно поместить вариант «Восстановление пароля» в форму входа, это логичнее с точки зрения порядка действий. Правда список шагов тогда получается не 1-2-3, а всего лишь 1-2.
Комментарии
1. Все равно слишком много кнопок
2. Мне кажется что надо понять какие действия пользователь на данной странице может совершить (а именно – три – зарегистрироваться, восстановить пароль или залогиниться). Причем две первые менее вероятны – а визуально веса им придано гораздо больше.
3. В сафари я не могу закрыть твой Lightbox.
Про действия: вес так распределен сознательно, так как именно первые два действия вызывали наибольшее количество вопросов у новичков. А форма входа, хоть она и гораздо чаще используется, нужна только людям, которые на сайте уже не первый раз. По личному опыту знаю, что в таком случае текст слева просто не замечается.
s. про лайтбокс спасибо. я тебе письмо напишу.
Lightbox, честно говоря, навевает нехорошие мысли о pop-up’ах и target=_blank.
Flack: а что плохого в unobtrusive javascript, который используется лишь для удобства пользователя?
Пример:
Я открываю картинку в новом окне. При этом в текущем окне у меня выскакивает лайтбокс. Неудобно.
У меня на это только один ответ: пользуйтесь Оперой, она — самый лучший браузер (на правах рекламы) =)
У меня в Опере как ни щелкни — или один лайтбокс открывается, или картинка в новом окне (без появления лайтбокса). Вот что значит удобный браузер.
Не самый лучший ответ. Не всем же теперь из-за этой фишки менять браузер? :)
Мда.
Нет, конечно. Там еще очень много полезных фишек =)
Вообще дизайн с точки зрения пользователя правильный и логичный. даже цвета в тему. Приятно для глаза, и не отрывают от основного.
Единственное что, форма входа больно далеко. А кнопки про регистрацию и востановление можно вообще было сделать разных размеров(по уменьшению вниз страницы), тогда уж точно была бы видна логика действий.
Но и так клево. По сравнению с первым вариантом. Просто сказка.